Mettre un logo dans un header css.
If you’re looking for mettre un logo dans un header css pictures information connected with to the mettre un logo dans un header css topic, you have pay a visit to the ideal blog. Our site always provides you with suggestions for seeing the highest quality video and image content, please kindly search and find more informative video content and images that fit your interests.
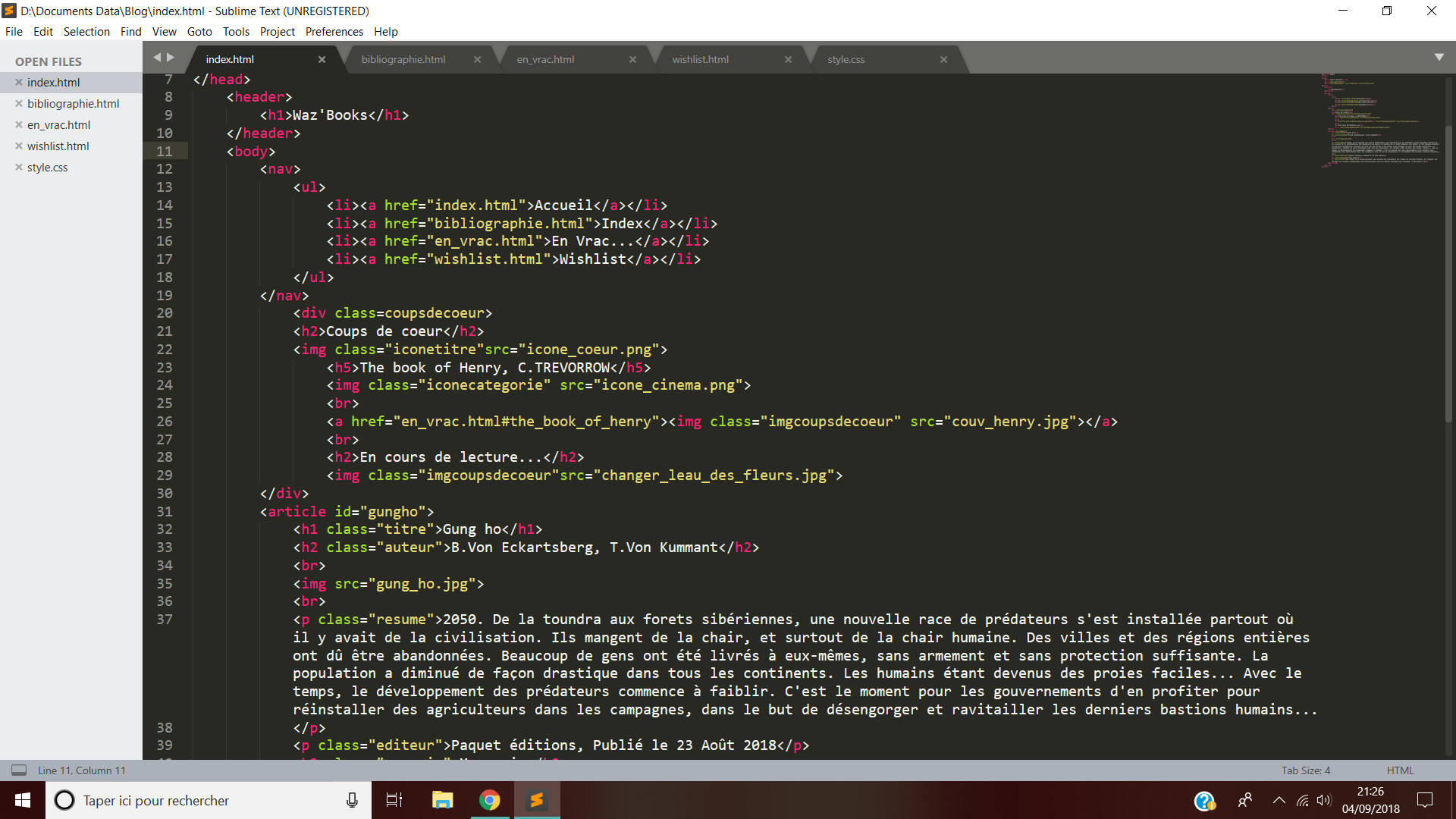
 Resolu Placement Header Titre Par Melzzz Openclassrooms From openclassrooms.com
Resolu Placement Header Titre Par Melzzz Openclassrooms From openclassrooms.com
Il est possible grce aux feuilles de style de positionner au pixel prs du texte ou des images grce aux balises SPAN. Logo position. Learn how to create a responsive header with CSS. Style the logo link notice that we set the same value of line-height and font-size to prevent the header to increase when the font gets bigger.
Une largeur de 100 et une hauteur de 300px.
Fixer le header en CSS 5. Je souhaiterais insrer un logo dans le header de mon thme. 12122015 crire le code css qui permet de raliser ce qui suit. 1 Mettre en Place sur Votre Site. Je travaille sur la cration dun thme wordpress et jai du mal.

Ton img un right0 puisque tu as bien mis positionrelative. Une largeur de 100 et une hauteur de 300px. La taille que je voulais. Placez-la dans un bloc spcifique et appliquez lui la proprit. Copiez le code fourni par le site web Font Awesome en head.
Insrer des commentaires dans le code HTML 7.
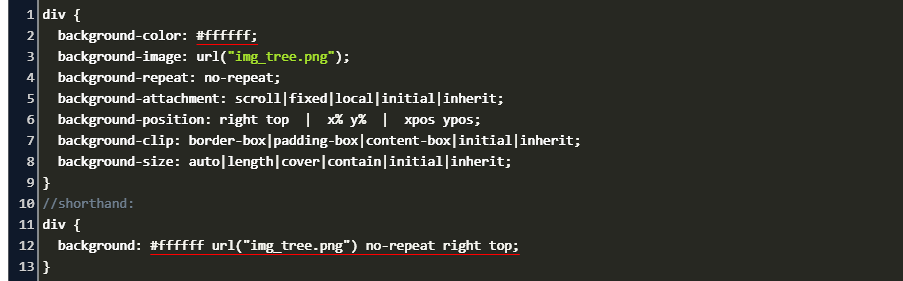
Pour visualiser une image de background dans un container utilisez lexemple CSS ci-dessous. Je veux intgrer le logo en html et non en css et jai fait ce code. Logo position. Cela est possible avec les versions 4 de Netscape et d.
![]() Source: astucesdivi.com
Source: astucesdivi.com
1 Mettre en Place sur Votre Site. Toutefois au vu des inconvnients list nous vous suggrons Watermark Remover dApowersoft qui est non seulement disponible en ligne mais est beaucoup plus efficace et. Logo position. Ton CSS initial pour ne pas tout te donner si facilement.
 Source: codepen.io
Source: codepen.io
Pour visualiser une image de background dans un container utilisez lexemple CSS ci-dessous. Pour la classe header. Le soucis cest quil nest pas responsive. Learn how to create a responsive header with CSS.
 Source: openclassrooms.com
Source: openclassrooms.com
Logo position. Cest galement la faon de centrer une image. Jai bien russi. Insrer mon logo et mes icnes dans mon fichier headerphp.
Il existe plusieurs logiciels vous permettant de retoucher vos photos du moins insrer un logo sur une image. 8252005 25 Aug 2005. Lalignement des botes pour les diffrents modes de disposition CSS. Copiez le code fourni par le site web Font Awesome en head.
Wesheida Voici le code.
Fixer le header en CSS 5. Je souhaiterais insrer un logo dans le header de mon thme. Width50valor inicial para centrar los botones debes forsozamente especificar el tamao con width y despues solo ocupas margin. Resize the browser window to see the effect. - 1 2 3 Centrer un logo dans un header - Centrer un lment en CSS.
 Source: codegrepper.com
Source: codegrepper.com
Insrer des commentaires dans le code HTML 7. Logo position. Essaye ce css. Jai bien russi. La taille que je voulais.
Safety How YouTube works Test new features Press Copyright Contact us Creators. Limage est centre dans le header reste au dimension dorigine les bords sont coups au dimension du header. Para un centrado perfecto. Resize the browser window to see the effect.
Le module de spcification CSS Box Alignment alignement des botes en CSS dcrit les fonctionnalits relatives.
Pour la classe header. Resize the browser window to see the effect. Cela est possible avec les versions 4 de Netscape et d. Url imagejpg no-repeat center center.
 Source: wpformation.com
Source: wpformation.com
Diffrencier le Layout de la structure HTML 4. - 1 2 3 Centrer un logo dans un header - Centrer un lment en CSS. Voici le code insr. Wesheida Voici le code.
 Source: openclassrooms.com
Source: openclassrooms.com
Placez-la dans un bloc spcifique et appliquez lui la proprit. Learn how to create a responsive header with CSS. Des choses inutiles et modifi. Copiez le code fourni par le site web Font Awesome en head.
 Source: codegrepper.com
Source: codegrepper.com
Copiez le code fourni par le site web Font Awesome en head. Style the logo link notice that we set the same value of line-height and font-size to prevent the header to increase when the font gets bigger. Une largeur de 100 et une hauteur de 300px. Diffrencier le Layout de la structure HTML 4.
Je le voulais.
Fixer le header en CSS 5. Crer un layout CSS. La taille que je voulais. Lobjectif de ce module est dobtenir des mthodes dalignement cohrentes pour tout CSS. Fixer le header en CSS 5.
 Source: sogenactif.documentation.sogenactif.com
Source: sogenactif.documentation.sogenactif.com
Url imagejpg no-repeat center center. Width50valor inicial para centrar los botones debes forsozamente especificar el tamao con width y despues solo ocupas margin. Crer un layout CSS. - 1 2 3 Centrer un logo dans un header - Centrer un lment en CSS. Header backgroundblue.
Style the logo link notice that we set the same value of line-height and font-size to prevent the header to increase when the font gets bigger.
Cest galement la faon de centrer une image. Cest galement la faon de centrer une image. Je veux intgrer le logo en html et non en css et jai fait ce code. Pour la classe header.
![]() Source: astucesdivi.com
Source: astucesdivi.com
Pour visualiser une image de background dans un container utilisez lexemple CSS ci-dessous. Quil faut entrer dans le code et que nous ne savons pas quel lment modifier ou ajouter. About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy. Dans cet article nous vous en avons slectionn.
 Source: wpformation.com
Source: wpformation.com
Je lai nettoy. Learn how to create a responsive header with CSS. Il existe plusieurs logiciels vous permettant de retoucher vos photos du moins insrer un logo sur une image. About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy.
 Source: openclassrooms.com
Source: openclassrooms.com
Ton img un right0 puisque tu as bien mis positionrelative. Copiez le code fourni par le site web Font Awesome en head. Cela est possible avec les versions 4 de Netscape et d. Sur mon smartphone il vient se glisser sous le titre.
About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy.
432019 Salut a tous Jessai depuis quelques jours de centrer mon logo dans le header dun site sans succs le logo se place pas au centre. Jespre que ca aidera dautres personnes comme moi qui dbute. Quil faut entrer dans le code et que nous ne savons pas quel lment modifier ou ajouter. Voici mon code css. Url imagejpg no-repeat center center.
 Source: codepen.io
Source: codepen.io
5242019 Afin dutiliser des icnes pour votre site web vous devez suivre. Pour la classe header. Learn how to create a responsive header with CSS. Style the logo link notice that we set the same value of line-height and font-size to prevent the header to increase when the font gets bigger. Crer un layout de base avec HTML et CSS 2.
Style the logo link notice that we set the same value of line-height and font-size to prevent the header to increase when the font gets bigger.
Width50valor inicial para centrar los botones debes forsozamente especificar el tamao con width y despues solo ocupas margin. Le soucis cest quil nest pas responsive. Droite de ton header. Je souhaiterais insrer un logo dans le header de mon thme.
 Source: codepen.io
Source: codepen.io
Voici mon code css. Jespre que ca aidera dautres personnes comme moi qui dbute. Lalignement des botes pour les diffrents modes de disposition CSS. Voici le code insr. Droite de ton header.
 Source: openclassrooms.com
Source: openclassrooms.com
Style the logo link notice that we set the same value of line-height and font-size to prevent the header to increase when the font gets bigger. Style the logo link notice that we set the same value of line-height and font-size to prevent the header to increase when the font gets bigger. Je travaille sur la cration dun thme wordpress et jai du mal. Crer un layout de base avec HTML et CSS 2. Tu souhait quelle soit tout.
 Source: wpformation.com
Source: wpformation.com
Je travaille sur la cration dun thme wordpress et jai du mal. De chaque gabarit ou de chaque page o. Je veux intgrer le logo en html et non en css et jai fait ce code. 432019 Salut a tous Jessai depuis quelques jours de centrer mon logo dans le header dun site sans succs le logo se place pas au centre. Crer un layout de base avec HTML et CSS 2.
This site is an open community for users to submit their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site value, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title mettre un logo dans un header css by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.





