Divi logo size mobile.
If you’re looking for divi logo size mobile images information related to the divi logo size mobile interest, you have pay a visit to the ideal site. Our website frequently gives you hints for seeking the maximum quality video and picture content, please kindly hunt and find more enlightening video articles and graphics that fit your interests.
 Getting Your Logo To Span Full Width On Mobile View Divi Mobile Design From divimobiledesign.com
Getting Your Logo To Span Full Width On Mobile View Divi Mobile Design From divimobiledesign.com
Et_header_style_left logo max-width. 981px logo content. You can play around with these values until you are happymobile_nav background-color. Next look for the Mobile Styles panel and open it to reveal the mobile.
The image size used for the logo in this tutorial is 225 X 120.
I usually try and get my logos if possible to be 320px x 120px. Rgba0 0 0 0 important. You will find a Photoshop PSD file and a logo_blank PNG file for the Divi logo in the Divi theme download zip files in your Elegant Themes dashboard. In this code replace the url part of the code with the url of the actual mobile logo. Media only screen and min-width.
 Source: elegantthemes.com
Source: elegantthemes.com
980px logo design height. 2132019 The above method only works for desktop but you can easily change the logo on tablet and mobile by using this CSS snippet code. Note PNG is a great choice because they have a small file size and transparent backgrounds. The Nerd Nomads logo is 322 x 160px. 980px logo design height.
You will find a Photoshop PSD file and a logo_blank PNG file for the Divi logo in the Divi theme download zip files in your Elegant Themes dashboard.
The Logo is kind of small so lets upload a larger logo file. The default is 54 for the logo height and 66 for the menu height. 980px logo design height. Next look for the Mobile Styles panel and open it to reveal the mobile.
 Source: elegantthemes.com
Source: elegantthemes.com
3122019 When moving the hamburger up I chose -80px you also need to replace the space below it so Ive added an 80px margin. 2142019 What size is the Divi logo. If youre not using a child theme or you prefer you can add CSS to the Divi Theme Options panel look for Custom CSS at the bottom of the General tab. You will find a Photoshop PSD file and a logo_blank PNG file for the Divi logo in the Divi theme download zip files in your Elegant Themes dashboard.
 Source: za.pinterest.com
Source: za.pinterest.com
Add the following css code into custom css of your themes epanel Divi theme options. If you just want a larger logo on mobile then you can adjust the media query max-width value down to something like 480px instead of 980px. Media only screen and min-width. You can adjust the size of the logo in Divis theme customizer but you cant adjust it larger than its native pixel size.
 Source: in.pinterest.com
Source: in.pinterest.com
981px logo content. You will find a Photoshop PSD file and a logo_blank PNG file for the Divi logo in the Divi theme download zip files in your Elegant Themes dashboard. You can play around with these values until you are happymobile_nav background-color. 980px logo max-height.
Make sure your logo image file is large enough to display at your desired size or its going to get blurry. I usually try and get my logos if possible to be 320px x 120px. You also need to add some space above the mobile dropdown menu to make sure it doesnt cover your logo. Note PNG is a great choice because they have a small file size and transparent backgrounds.
Divi mobile logo size media only display and max-width.
1262017 Theres no need to upload a logo image 1500px wide when it will be displayed at a fraction of that size because then it will just be using resources unnecessarily. Switching out the logo and increasing its size on smaller Continue Reading. Make sure your logo image file is large enough to display at your desired size or its going to get blurry. Add the following css code into custom css of your themes epanel Divi theme options. The default Divi logo PNG dimensions are 93 pixels x 43 pixels.
 Source: b3multimedia.ie
Source: b3multimedia.ie
A great logo size for mobile devices is max width 320 px. 11192018 The default Divi logo that comes with Divi is a PNG at 93 x 43 pixels. 2132019 The above method only works for desktop but you can easily change the logo on tablet and mobile by using this CSS snippet code. Divi mobile logo size media only display and max-width. The image size used for the logo in this tutorial is 225 X 120.
The image size used for the logo in this tutorial is 225 X 120. Add the following css code into custom css of your themes epanel Divi theme options. 980px logo design height. 1262017 Theres no need to upload a logo image 1500px wide when it will be displayed at a fraction of that size because then it will just be using resources unnecessarily.
2132019 The above method only works for desktop but you can easily change the logo on tablet and mobile by using this CSS snippet code.
Once youre on the Edit Media page youll see the File URL under the Save widget normally on the right. Add the following css code into custom css of your themes epanel Divi theme options. For that website it uses different type of mobile header. Place the following CSS in Divi.
 Source: za.pinterest.com
Source: za.pinterest.com
The default is 54 for the logo height and 66 for the menu height. Media only screen and min-width. Next look for the Mobile Styles panel and open it to reveal the mobile. 6282018 If you dont know how to make a child theme here is a link to a breakdown of how to do so.
 Source: pinterest.com
Source: pinterest.com
Theme Customizer link within your WordPress Dashboard. 980px logo max-height. Go to Divi. Et_header_style_left logo max-width.
 Source: ar.pinterest.com
Source: ar.pinterest.com
The menu height ranges from 30 to 300. And max height of 185 px. Custom CSS box and add the following code in it media only screen and max-width. 9162020 Divi Ultimate Administrator.
6282018 If you dont know how to make a child theme here is a link to a breakdown of how to do so.
Add the following css code into custom css of your themes epanel Divi theme options. 1262017 Theres no need to upload a logo image 1500px wide when it will be displayed at a fraction of that size because then it will just be using resources unnecessarily. So you can navigate the fields until you get exactly what you need. Custom CSS box and add the following code in it media only screen and max-width. 981px logo content.
 Source: b3multimedia.ie
Source: b3multimedia.ie
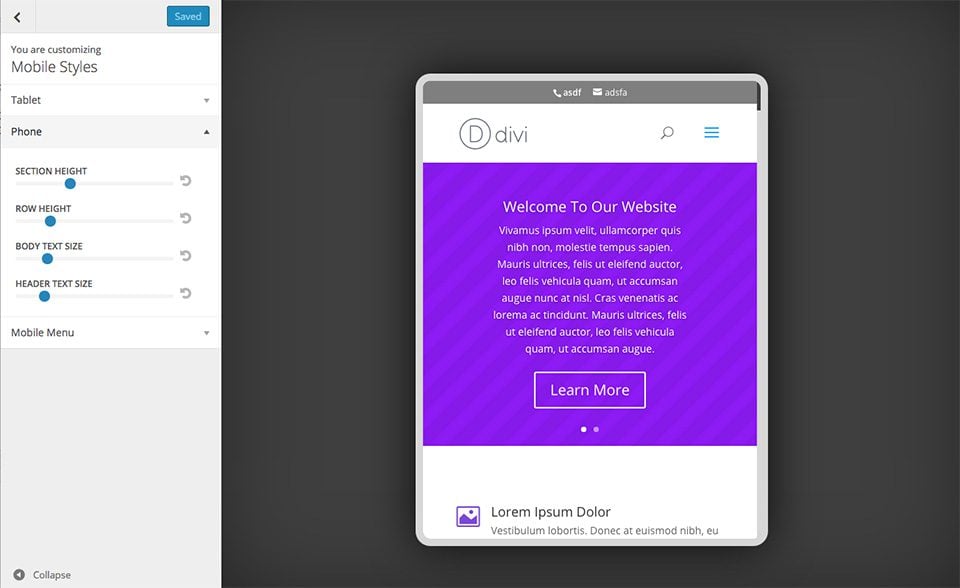
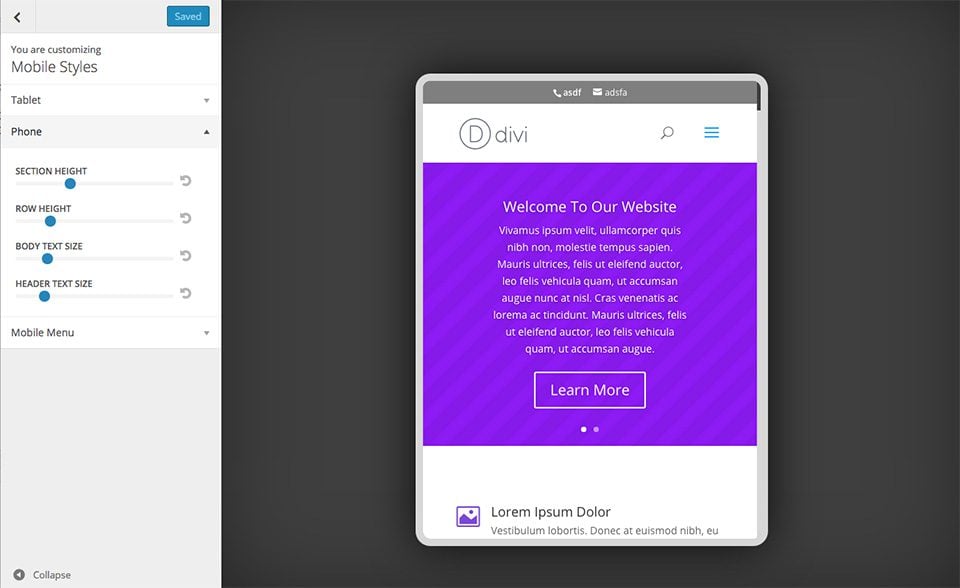
980px logo design height. You also need to add some space above the mobile dropdown menu to make sure it doesnt cover your logo. You can assign unique text sizes and spacing values for smart phones and tablets adjusting these settings independently from the general settings applied to desktop viewersTo customize your mobile styles you must first enter the Theme Customizer by clicking the Div. In this code replace the url part of the code with the url of the actual mobile logo. Rgba0 0 0 0 important.
If you just want a larger logo on mobile then you can adjust the media query max-width value down to something like 480px instead of 980px.
So for instance the default menu height setting of 66 translates to an actual menu bar height of 6623 89px. To find the file url youll need to edit the image. 6282018 If you dont know how to make a child theme here is a link to a breakdown of how to do so. Switch mobile logo media only screen and max-width.
 Source: ar.pinterest.com
Source: ar.pinterest.com
You can play around with these values until you are happymobile_nav background-color. In this code replace the url part of the code with the url of the actual mobile logo. You can adjust the size of the logo in Divis theme customizer but you cant adjust it larger than its native pixel size. A great logo size for mobile devices is max width 320 px.
 Source: divisoup.com
Source: divisoup.com
Place the following CSS in Divi. Theme Customizer link within your WordPress Dashboard. You will find a Photoshop PSD file and a logo_blank PNG file for the Divi logo in the Divi theme download zip files in your Elegant Themes dashboard. To give another example suppose you want your logo to display with a height of 150px.
 Source: divimobiledesign.com
Source: divimobiledesign.com
For that website it uses different type of mobile header. The Nerd Nomads logo is 322 x 160px. To find the file url youll need to edit the image. Switching out the logo and increasing its size on smaller Continue Reading.
980px logo max-height.
1262017 Theres no need to upload a logo image 1500px wide when it will be displayed at a fraction of that size because then it will just be using resources unnecessarily. If youre not using a child theme or you prefer you can add CSS to the Divi Theme Options panel look for Custom CSS at the bottom of the General tab. Go to Divi. 11192018 The default Divi logo that comes with Divi is a PNG at 93 x 43 pixels. 980px logo design height.
 Source: pinterest.com
Source: pinterest.com
If you just want a larger logo on mobile then you can adjust the media query max-width value down to something like 480px instead of 980px. You will need to try the below CSS instead in Divi. However Divi actually adds an extra 23 pixels to your setting to come up with the actual displayed height of the menu bar. Rgba0 0 0 0 important. Unzip the Divi Theme files and it will be in Divi.
So you can navigate the fields until you get exactly what you need.
A great logo size for mobile devices is max width 320 px. Unzip the Divi Theme files and it will be in Divi. 9162020 Divi Ultimate Administrator. Once youre on the Edit Media page youll see the File URL under the Save widget normally on the right.
 Source: pinterest.com
Source: pinterest.com
So you can navigate the fields until you get exactly what you need. 430px et_header_style_left. 7142019 The Divi logo height settings in the theme customizer range from 30 to 100 pixels. Switch mobile logo media only screen and max-width. 9162020 Divi Ultimate Administrator.
 Source: pinterest.com
Source: pinterest.com
Place the following CSS in Divi. Logo logo_container max-height. And max height of 185 px. The Nerd Nomads logo is 322 x 160px. 980px logo max-height.
 Source: elegantthemes.com
Source: elegantthemes.com
You can assign unique text sizes and spacing values for smart phones and tablets adjusting these settings independently from the general settings applied to desktop viewersTo customize your mobile styles you must first enter the Theme Customizer by clicking the Div. You can assign unique text sizes and spacing values for smart phones and tablets adjusting these settings independently from the general settings applied to desktop viewersTo customize your mobile styles you must first enter the Theme Customizer by clicking the Div. 3122019 When moving the hamburger up I chose -80px you also need to replace the space below it so Ive added an 80px margin. Theme Customizer link within your WordPress Dashboard. 9162020 Divi Ultimate Administrator.
This site is an open community for users to do sharing their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site adventageous, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title divi logo size mobile by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.





